Меняем логотипы WordPress на свои в админке и при входе

Все мы собственники, кто-то больше кто-то меньше, а иногда просто необходимо прикрыть истинные корни и выдать желаемое за действительное. К чему я это? Да к тому, что иногда либо хочется, либо нужно сменить логотипы WordPress на свои в админ-панели и при входе на сайт (страница wp-login.php). Возможно это не очень красиво по отношению к разработчикам, но разработчики WordPress сами предоставляют такую возможность, по средствам фильтров, так упрощающих настройку WordPress, без редактирования исходных файлов. Разработчики WordPress щедрые ребята и работают во имя прогресса, а не за лишнюю копеечку в свой карман, за что стоит отдать им должное. Это пожалуй одна из составляющих популярности WordPress.
Ниже я познакомлю вас с фильтрами с помощью которых, можно сменить логотипы WordPress на свои.
Меняем логотип в админ-панели
Для этого используем хук admin_head, благодаря которому пропишем своё фоновое изображение для html элемента #header-logo:
function my_admin_logo() {
echo '
<style type="text/css">
#header-logo { background:url('.get_bloginfo('template_directory').'/images/favicon.png) no-repeat 0 0 !important; }
</style>';
}
add_action('admin_head', 'my_admin_logo');
Этот код нужно вставить в файл темы functions.php
В данном примере картинка находится в папке images нашего шаблона и называется она favicon.png. Размер этой картинки для версий WordPress 3.2+ должен быть 16х16 пикселей (для ранних версий 32х32 пикселя). Картинку разумеется нужно создать заранее. В итоге получится у нас следующие:

В качестве альтернативного варианта можно использовать файл favicon.ico (иконка сайта). Я для всех своих сайтов создаю такой файл и располагаю его в папку шаблона. favicon.ico символизирует домен сайта в результатах поиска в Яндексе, показывается во вкладках/закладках в браузере и используется в различных каталогах, поэтому, мне кажется, каждый сайт должен иметь свою иконку, причем очень желательно уникальную. Для создания иконок я использую программу Icon Lover (ссылку на скачивание к сожалению не знаю), программа платная.
Чтобы выставить иконку в качестве фоновой картинки (файл лежит в папке темы), измените /images/favicon.png на /favicon.ico.
Меняем лого при входе (wp-login.php)
Следующим шагом поменяем логотип на странице входа на сайт wp-login.php. Также создаем картинку с размерами 326х67 пикселей, кладем её в папку images нашей темы и вставляем такой год в functions.php:
function my_login_logo(){
echo '
<style type="text/css">
#login h1 a { background: url('. get_bloginfo('template_directory') .'/images/logo.jpg) no-repeat 0 0 !important; }
</style>';
}
add_action('login_head', 'my_login_logo');
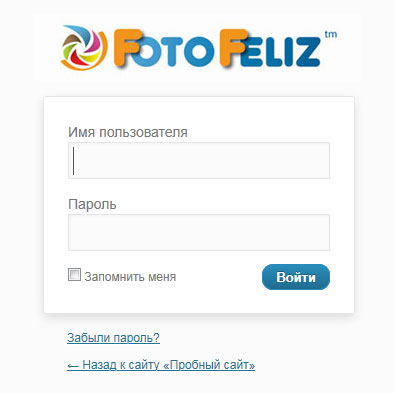
Вот что у нас получится:

Теперь, можно еще изменить атрибуты тега <a>: href (ссылка на сайт wordpress.org) и title (надпись: сайт работает на WordPress). Делаем это опять через фильтры:
/* Ставим ссылку с логотипа на сайт, а не на wordpress.org */
add_filter( 'login_headerurl', create_function('', 'return get_home_url();') );
/* убираем title в логотипе "сайт работает на wordpress" */
add_filter( 'login_headertitle', create_function('', 'return false;') );
Теперь, при клике по логотипу (по ссылке) нас перекинет на главную страницу сайта, а не на wordpress.org и при наведении на логотип мы не увидим надпись "Сайт работает на WordPress".
Весь код целиком
/* Меняем картинку логотипа WP в админке */
function my_admin_logo() {
echo '<style type="text/css">#header-logo { background:url('.get_bloginfo('template_directory').'/images/favicon.png) no-repeat 0 0 !important; }</style>';
}
add_action('admin_head', 'my_admin_logo');
/* Меняем картинку логотипа WP на странице входа */
function my_login_logo(){
echo '<style type="text/css">#login h1 a { background: url('. get_bloginfo('template_directory') .'/images/logo.png) no-repeat 0 0 !important; }</style>';
}
add_action('login_head', 'my_login_logo');
/* Ставим ссыллку с логотипа на сайт, а не на wordpress.org */
add_filter( 'login_headerurl', create_function('', 'return get_home_url();') );
/* убираем title в логотипе "сайт работает на wordpress" */
add_filter( 'login_headertitle', create_function('', 'return false;') );
Не забудьте проверить наличие картинок по адресам путь_до_шаблона/images/favicon.png и путь_до_шаблона/images/logo.png. В случае необходимости измените адреса в коде.
П.С. Логотипы использованные в примерах принадлежат их авторам.
Предыдущие записи из рубрики `Настройка WordPress`
29 комментариев
Приветствую.
Поменял логотип в форме входа и поначалу все работало нормально. Но потом лого съехало. И теперь отображается не полностью.
То есть начинается логотип не с левого края с намного правее, ближе к центру. И так же заканчивается справа. Такое ощущение, что под него теперь другое место выделено, только центральное над самой формой.
Подскажите с чем может быть связан такой косяк и как его лечить? Заранее спасибо.
 Ответить
ОтветитьДобрый день. Спасибо за статью. Может кто поможет сделать, чтобы на сайте на главной логотип был в теге h1, а на других страницах просто ссылкой. Буду очень благодарен...
 Ответить
ОтветитьДобрый день. Спасибо за статью. Может кто поможет сделать, чтобы на сайте на главной логотип был в теге h1, а на других страницах просто ссылкой. Нигде не могу найти решения проблемы.Буду очень благодарен…
 Ответить
ОтветитьНе работает
Где именно в файле вставить код?
 Ответить
ОтветитьЗамена картинок, это хорошо! А не подскажете ли как заменить стандартный логин admin на свой, именно "имя пользователя" Заранее премного благодарствую.Микула.
 Ответить
ОтветитьСпасибо большое, пойду пробовать менять логотип, статья очень кстати.
 Ответить
Ответить